昨天説了margin之後接下來肯定就接著是padding。
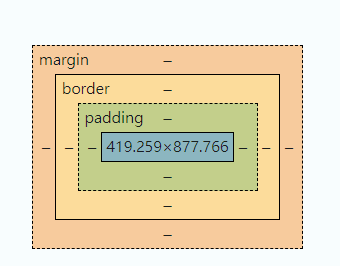
説到padding就要拿出我昨天的照片了,注意看除了margin和padding,還有一個就是border,其實這張圖的用處是非常大的。這張圖説明這margin是框外的空間,padding是框内的空間。
而且padding的屬性程式碼跟margin是一樣的分別是
而填充的屬性是
程式碼是
p {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
而其他padding寫法是padding:上 右 下 左,也就是
p {
padding: 50px 30px 50px 80px;
}
還有的是padding:上 左右 下,padding:上下 左右,這邊寫程式碼方式跟margin差不多。程式碼是
p {
padding: 50px 80px 50px; //上 左右 下
padding: 50px 80px; //上下 左右
}
因爲padding與margin的程式碼基本雷同所以就沒有多説,但主要兩個的差別在於一個在框内一個在框外。兩個都是會用到的。
今天就到這裏啦~我們明天見~![]()
